SVG — векторный формат для описания изображений текстом
Создание
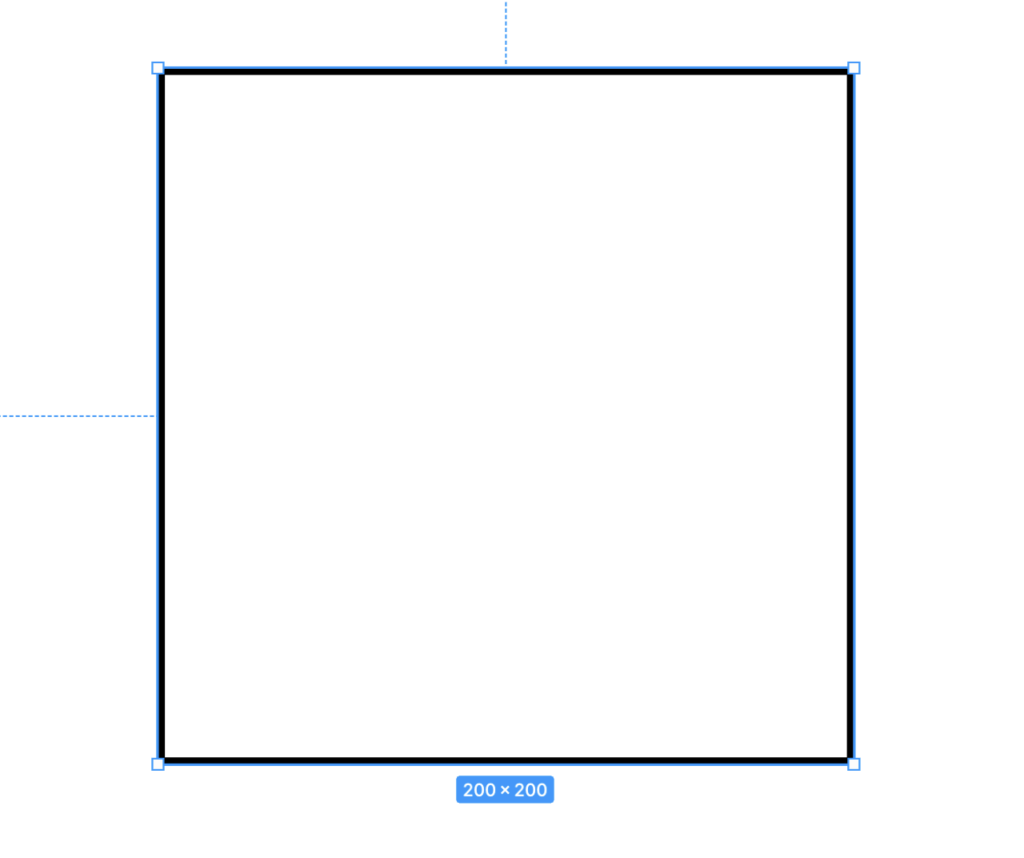
Ограничение рабочей области (Canvas)
Рабочая область основного контейнера не должна превышать 200 px

Преобразование форм и назначение цвета
Все линейные формы и текстовые слои следует преобразовывать в монолитные формы (<path>) используя Flatten selection.
Максимальная длина <path> не должна превышать 800 символов
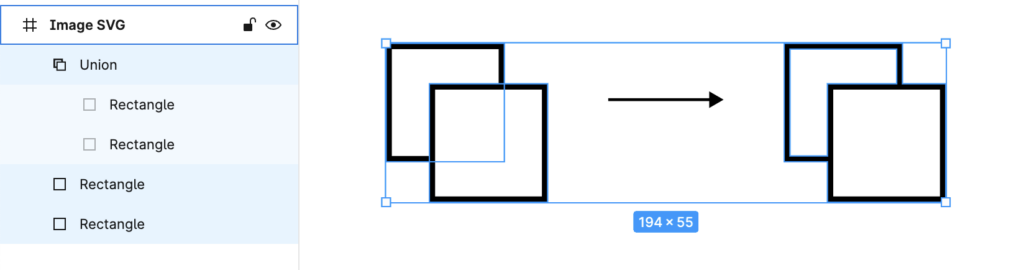
Чтобы не терять цвета в проектах, следует использовать объединение векторных форм и назначать цвет на это обьединение. Это позволит менять форму без сброса цвета в проектах. В экспортированном SVG — объединение отображаться не будет.



Экспорт
Масштаб и мета-информация
Важно следить за следующими моментами при экспортировании файлов нативными средствами или через плагины:
- экспортирование происходит один к одному, без добавления дополнительных модификаций по масштабированию
- удаляться должна, только ненужная мета-информация включая параметры
widthиheight.
Наименование файлов
Все файлы называются с использованием букв латинского алфавита в нижнем регистре без использования специальных символов. Пробелы между словами заменяются на нижнее подчёркивание _ Связанные слова разделяются дефисом -
Примеры правильных наименований:
cat.svg
my-dog.svg
cat_and_dog.svg
big-dog_and_small-cat.svgПример правильно подготовленного SVG файла:


<svg viewBox="0 0 12 12" fill="none" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M6 2C5.17157 2 4.5 2.67157 4.5 3.5C4.5 4.32843 5.17157 5 6 5C6.82843 5 7.5 4.32843 7.5 3.5C7.5 2.67157 6.82843 2 6 2ZM3.5 3.5C3.5 2.11929 4.61929 1 6 1C7.38071 1 8.5 2.11929 8.5 3.5C8.5 4.88071 7.38071 6 6 6C4.61929 6 3.5 4.88071 3.5 3.5ZM3.04148 10H8.95852C8.72048 8.58114 7.4865 7.5 6 7.5C4.5135 7.5 3.27952 8.58114 3.04148 10ZM2 10.5C2 8.29086 3.79086 6.5 6 6.5C8.20914 6.5 10 8.29086 10 10.5C10 10.7761 9.77614 11 9.5 11H2.5C2.22386 11 2 10.7761 2 10.5Z" fill="#07081B"/> </svg>Важно
Запрещено использование фильтров (<filter>), символов (<symbol>), групп (<g>) и CSS стилей (<style>), масок (<mask>), а также внедрение растровых изображений (<image>).
Сильно детализированные векторные изображения — урон производительности.
Экспортированные файлы всегда следует проверять перед передачей в разработку или выгрузкой в репозиторий для избежания ошибок.